TD Lab
Winter 2017 | TD Innovation Lab - TD Bank Group| UI/UX Designer
I worked at TD Lab—TD Bank Group as a UI/UX Designer. The project we worked on was a mobile application. The application has a feed and an onboarding component and I was responsible for designing these components. As this project is confidential, the content below has been adjusted to hide sensitive information.
Duration: 4 months
Roles: UI/UX Design, Product Design, Wireframing, Prototyping, User Research, User Testing, Market Research
Tools: Sketch, Illustrator, Marvel, FramerJS
The Project
At TD Lab, I worked with two other designers and one mobile app developer. We started with brainstorming a topic to base our 4-month project on by exploring pain points and issues customers have with banking today. After a topic was decided on, more research was conducted on target users, pain points, user behaviour and current products in the market. With the research, we developed personas and decided on a target user base. Research on pain points and current products in the market helped us brainstorm and design features that this app would offer.
After defining the target users and features of the app, the designers started to create wireframes and design the user flow. This process went through many iterations before moving on to the visual design and UI/UX design. A prototype is then developed and tested. I drafted a user testing plan and documented results during our user testing sessions. We used the user testing results to refine our prototype before pitching our product.
Mood Board
The image below is our daily workspace that we called a "Mood Board". All our thoughts, ideas, and inspirations are laid out on these walls.

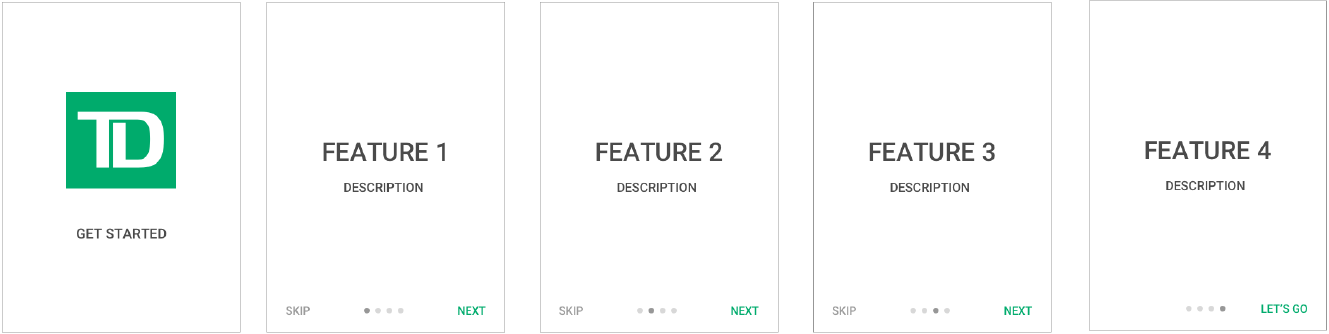
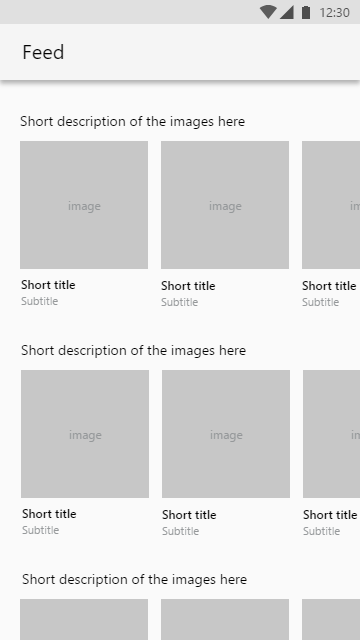
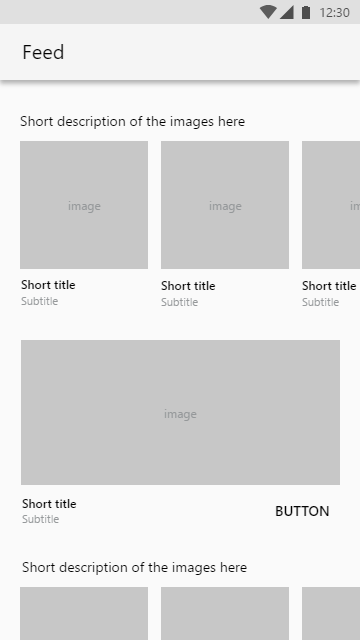
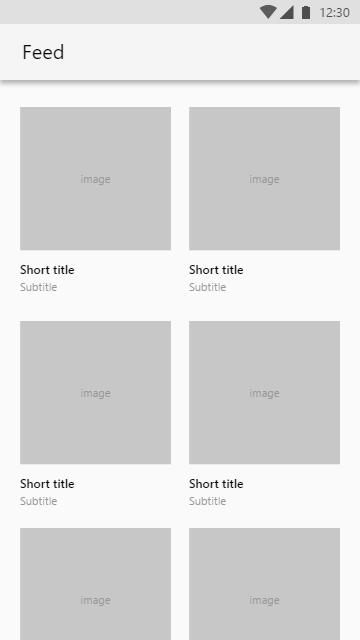
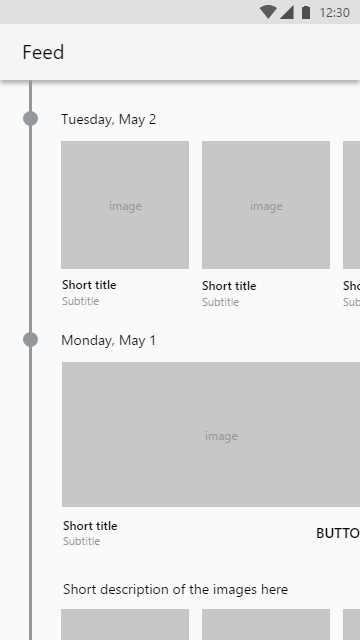
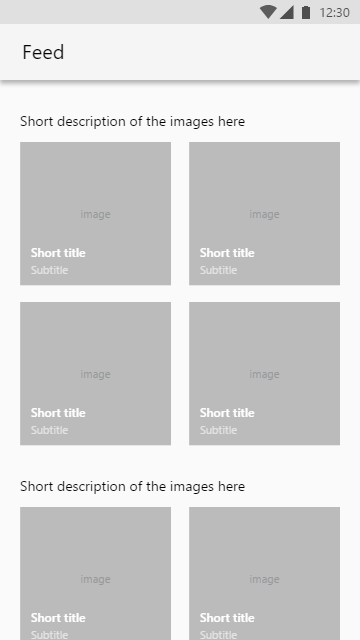
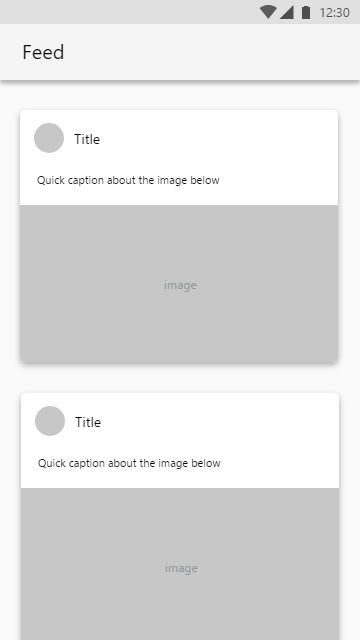
Onboarding Carousel and App Feed
A quick wireframe of the onboarding carousel is shown below. Multiple layout options for the feed is also shown below. Different feed layouts were explored and experimented with to find the one suitable for the purpose of this application. These mock-ups were made with Sketch.